
My first attempts to demonstrate the definition of the circle were very unsuccessful. I knew I needed 360 degrees to form the circle and I attempted to use a trace point to form it. However, I found that the source of the 360 degrees, i.e. a square, would not trace in the way I wanted. The result was another line parallel to the side of the square I used for animation to guide the trace point. So, back to the drawing board.
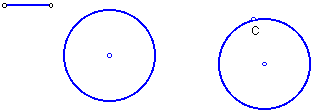
My first clue came from the definition itself: in a plane, the locus of points a given distance, called the radius, from a given point, called the center, is a circle. So, playing around on Sketchpad, I constructed two congruent circles. On one of the circles, I constructed a point on the circle, as in Figure 1.

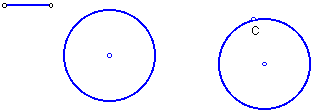
Then, I animated this point using the path of the other circle, however, point C only oscillated along a very small arc of the circle. My next thought was to animate the center of one circle about the path of the other. At this juncture one can see the point moving around the circle, as seen in Figure 2.

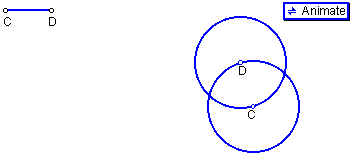
So, the next logical step was to construct the radius in the second circle, using the center of the second circle and the animated point. Now I had a radius, with both endpoints constructed, rotating about the center along the path of the circle. Of course, the animation still showed the first circle during the animation of point C , as in Figure 3.

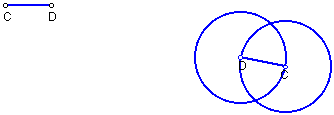
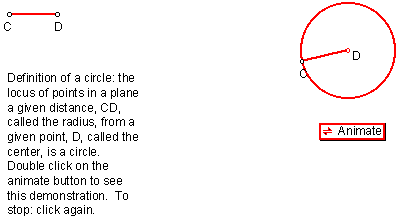
Brainstorm! Hide the first circle. Once this was done, I really had the demonstration close to my first visualization, oh so long ago. The next step, and a new adventure in Sketchpad for me, was to install an animate button which started the point and radius around the circle while tracing the path of the point. The trace actually changed the color so that a circle in a new color appeared. I then added text to the demonstration to explain what was viewed on the screen, along with some user-friendly instructions for total novices, as shown in Figure 4.

Voila! I had my demonstration of the definition of a circle.
Back to Teresa Banker's Home Page